ぜひ知っておいて欲しい画像圧縮サイト「TinyJpg」

Google対策の一つに「サイト読み込み高速化」があります。
これはPageSpeed Insightsというツールを使って、ホームページの読み込み速度を判定し、より高速化するための施策をして、スピード化を図るもので、多くのホームページで使われています。
とはいえ業界では知っていても、意外と知らなかったという経営者を多くみかけます。
インターネットのインフラが多様化し、いつでもどこでも常時インターネットに接続できる環境になり、ホームページにも大きいサイズの画像を扱えるようになってデザイン表現の幅も広がってきました。
とはいえ、すべてのデバイスが光回線でアクセスできればいいのですが、実際はそういうわけにはいかず、スマートフォンについてはとにかく高速でホームページが常時されないと、すぐに離脱してしまうというこも発生してきます。
つまりいくらネット環境が良くなっても、ある程度画像のサイズは抑えないといけないという訳です。
サイト高速化対策はまず画像サイズの圧縮化を
PageSpeed Insightsでスピード判定すると、対策案が表示されます。
いろいろな対策案がありますが、みなさんでもできることは「画像サイズの圧縮化」です。
これは単純に画像の容量を圧縮することで、アップした画像の容量が200キロバイトだったら、50キロバイトまで下げるという意味です。
画像の容量が多ければ多いほど綺麗に表示されますが、読み込むのに時間がかかります。
そのためできるだけ読み込み時間を短くするため、容量を抑えることが必要になります。
理想はJPEG形式なら100キロバイトまで圧縮しましょう。

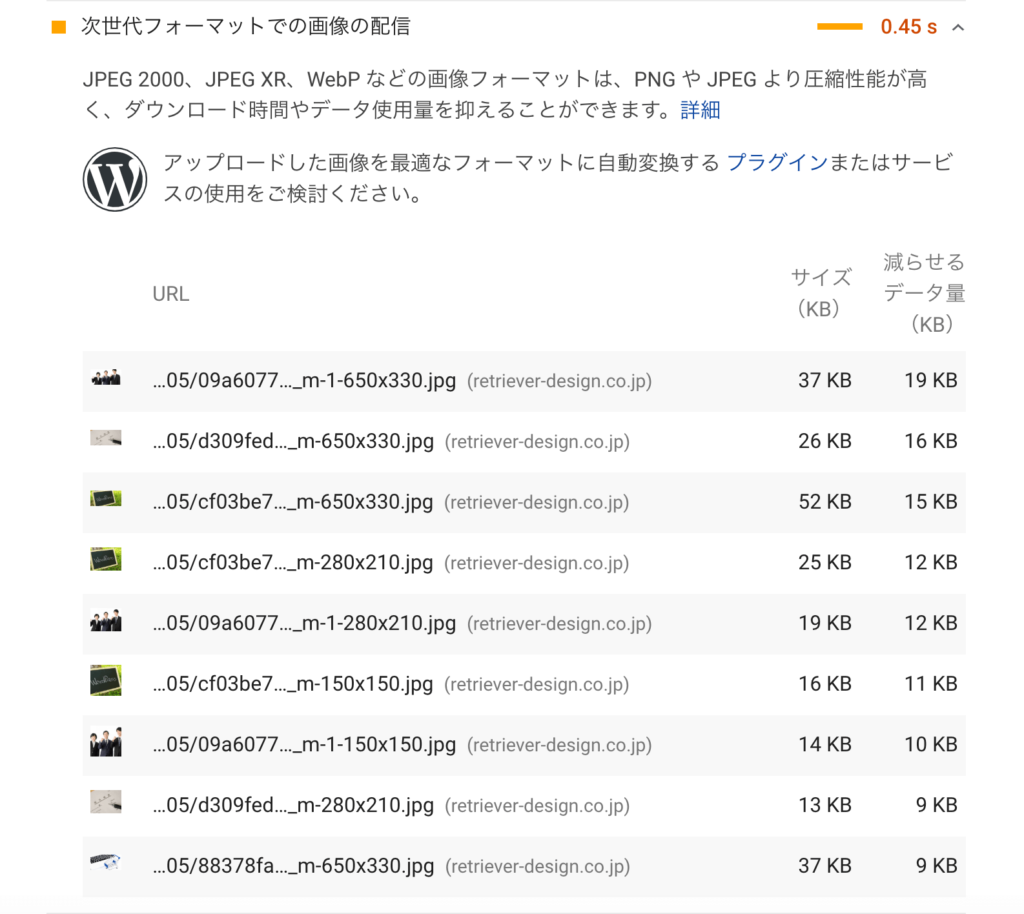
このブログサイトのPageSpeed Insightsで提示された改善策
圧縮化ツールとして使いやすい「TinyJPG」
いろいろな圧縮の方法がありますが、もちろんPhotoshopを使って画像を圧縮してもいいですが、最近ではオンラインで画像圧縮できるサービスも数多くリリースされています。
その中でもオススメしたいのは「TinyJPG(https://tinyjpg.com/)」というWebサービスです。
このサービスはパソコンからドラッグ&ドロップするだけで、JPGやPNGの画像データを圧縮してくれます。
一度に20個までであればまとめて圧縮して、それらをまとめてパソコンやDropBoxに直接ダウンロードすることができます。
もともとウェブに最適化されるような圧縮をしてくれますし、容量を落としても画質はそんなに変わりません。
簡単に使うことができますので、ぜひお試しください。







